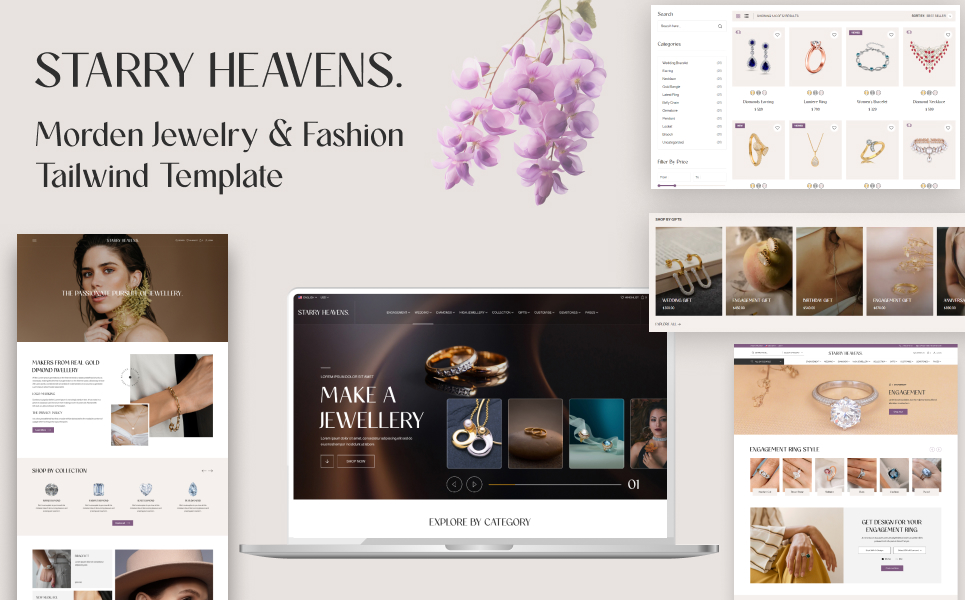
Starry Heavens - Jewelry Tailwind with Next js Template







Features
Next.js is a powerful web design framework that combines sleek aesthetics with exceptional user experience, customization options, and integration with the latest web technologies. Whether you're launching a new online store or refreshing an existing one, Next.js provides the tools and features you need to captivate visitors and drive conversions effectively.
Next.js Template is indeed a highly versatile and visually stunning web design framework that follows the latest web design trends, providing a sleek and modern aesthetic. Here's how Next.js sets itself apart and delivers an exceptional user experience:
- High-Quality Imagery: TAs mentioned earlier, high-resolution images are crucial for showcasing jewelry in all its brilliance. The template should support large, high-quality images that allow customers to zoom in and appreciate the intricate details of each piece.
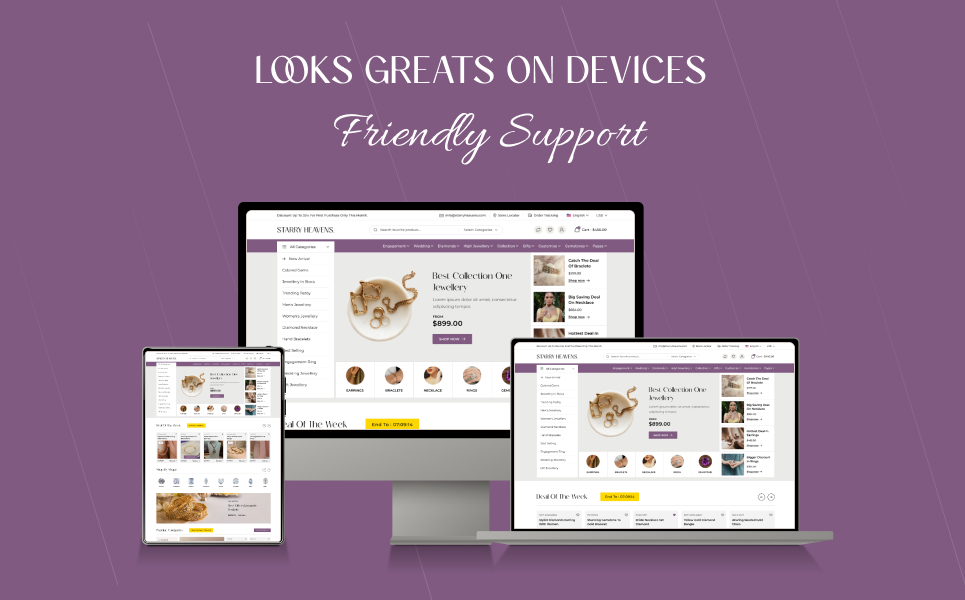
- Responsive Design: Utilize Next-js responsive design utilities to ensure your jewelry website looks great and functions smoothly across various devices and screen sizes, from desktop computers to smartphones.
- Customizable Color Palette: Next-js extensive color palette and utility classes make it easy to customize the color scheme of your website to reflect your brand identity or the aesthetics of your jewelry collection.
- Image Galleries: Implement image gallery components using Next-js utility classes to showcase high-quality images of your jewelry pieces. Enable features like image zooming and lightboxes to allow customers to view products in detail.
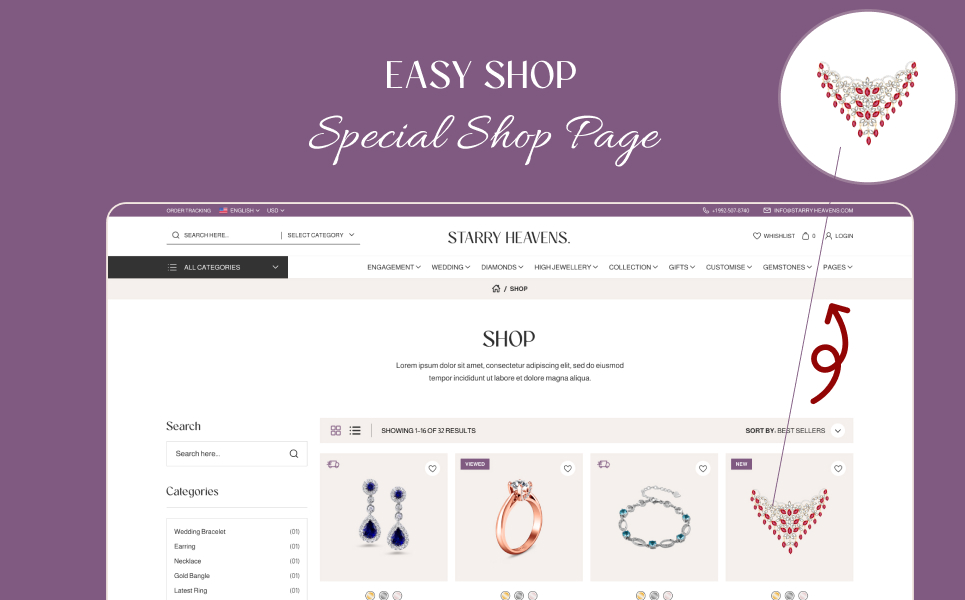
- Product Filtering and Sorting: Use Next-js form and interactive utilities to create filtering and sorting options that help customers narrow down their search for specific types of jewelry, such as rings, necklaces, or earrings.
- Shopping Cart and Checkout: Develop a seamless shopping cart and checkout process using Next-js form and button utilities. Ensure that the checkout flow is intuitive and easy to navigate, with clear prompts for entering shipping details, payment information, and order review.
- SEO Optimization: Implement SEO best practices using Next-js HTML and meta tag utilities to improve the visibility of your jewelry website in search engine results. Optimize page titles, meta descriptions, and image alt text to attract organic traffic and potential customers.
- Tabs: The template supports tabbed content, making it easy to organize and present different types of information or product details in a user-friendly manner.
- Social Media Integration: Incorporate social media sharing buttons and widgets using Next-js flexbox and button utilities to encourage visitors to share their favorite jewelry items on platforms like Instagram, Facebook, and Pinterest.
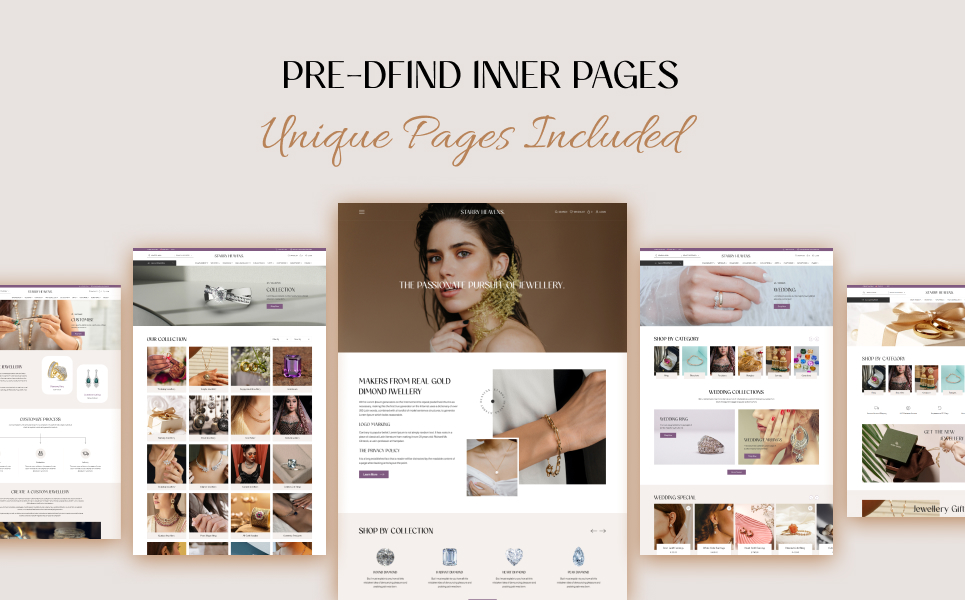
- Product Detail Pages: Design individual product detail pages that provide comprehensive information about each jewelry item, including descriptions, pricing, materials, and additional images. Next-js layout and typography utilities can help structure these pages for optimal readability and visual appeal.
- Grid Layouts: Next-js grid system allows you to create flexible and responsive layouts for displaying your jewelry collection. Organize product listings, featured items, and promotional banners in visually appealing grid arrangements.
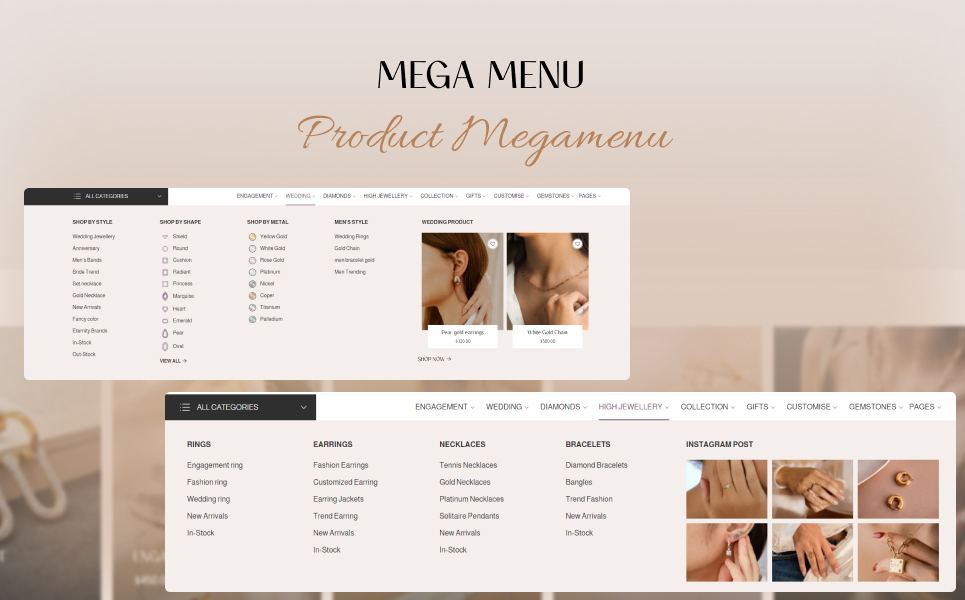
- Dropdown Menu: Clare offers a dropdown menu feature for streamlined navigation, allowing visitors to easily access different sections or categories of your website.
- Font Awesome: The template integrates Font Awesome, a popular icon library, providing a wide selection of icons that can be used to enhance the visual appeal and functionality of your website.
- Promotional Banners and Offers: The template should support promotional banners and offers that highlight special deals, discounts, or new arrivals. Eye-catching banners help draw attention to key promotions and encourage customers to explore further.
File included:
- HTML files
- css files
- js files
- Documentation in HTML
Photos :
The 'images' on the demo site are purely for demonstration reasons and are not included in the main download package.
All Images Obtained Through 'Google Image Search'
Freepik
Unsplash
Fonts :
- Font Awesome - https://fontawesome.com/
- Themify Icons
Frameworks / Scripts :
- Tailwind
- jQuery
- Swiper Slider
- Magnific-popup
Note : All images are just for preview or demo purpose only, Not include in the download package.
-
Free 24/7
Support Team -
Ready Solutions
For Business -
Premium
Quality -
1 200 000+
Satisfied Customers
| "Template #" 413708 | |
| Тип: | Website Templates |
| Author: | WebbyCrown |
| Downloads: | 0 |
| Template # 413708 |
| Type: Website Templates |
| Author: WebbyCrown |
| Downloads: 0 |
Styles: Clean, Dark, Mobile,
Topic: Jewelry Templates, Fashion & Beauty,
Color: black, white, grey, brown, pink,
tags: beauty, brand, clean, collections, fashion, gold, golden, jewelry, jewels, online, present, ring, rings, shop, shopping, silver, store, watch, watches, ecommerce,
generalSoftwareRequirements: Code editing tool, ZIP unarchiver,








